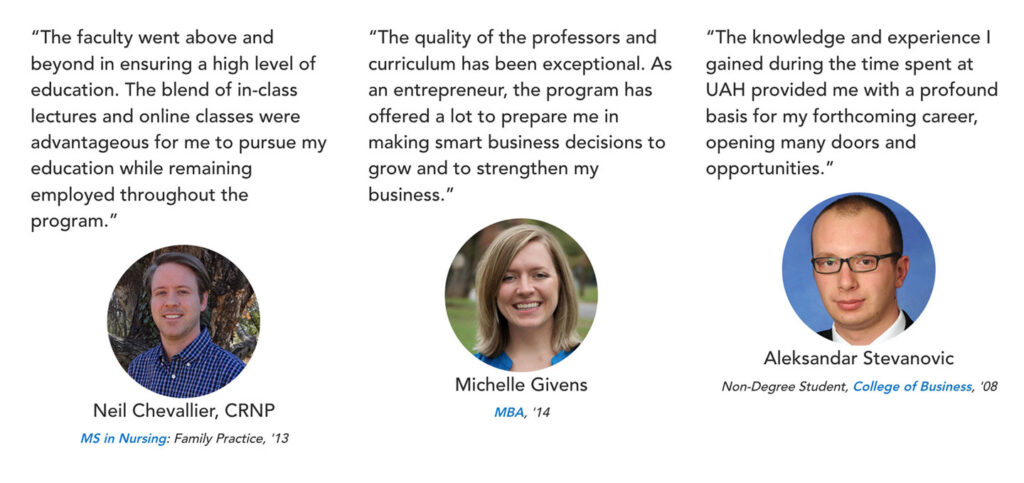
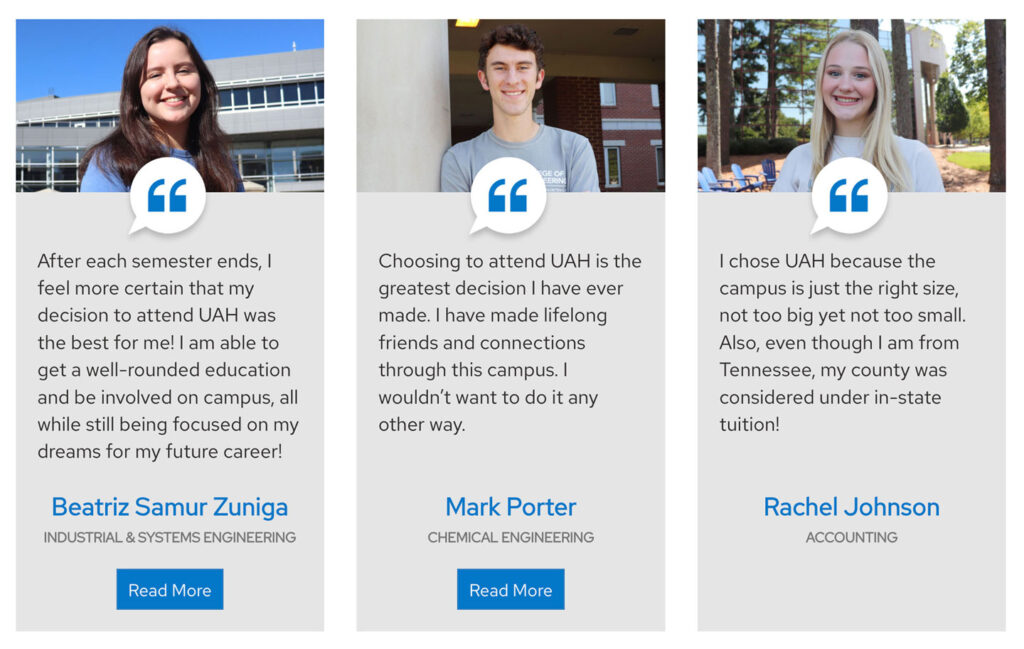
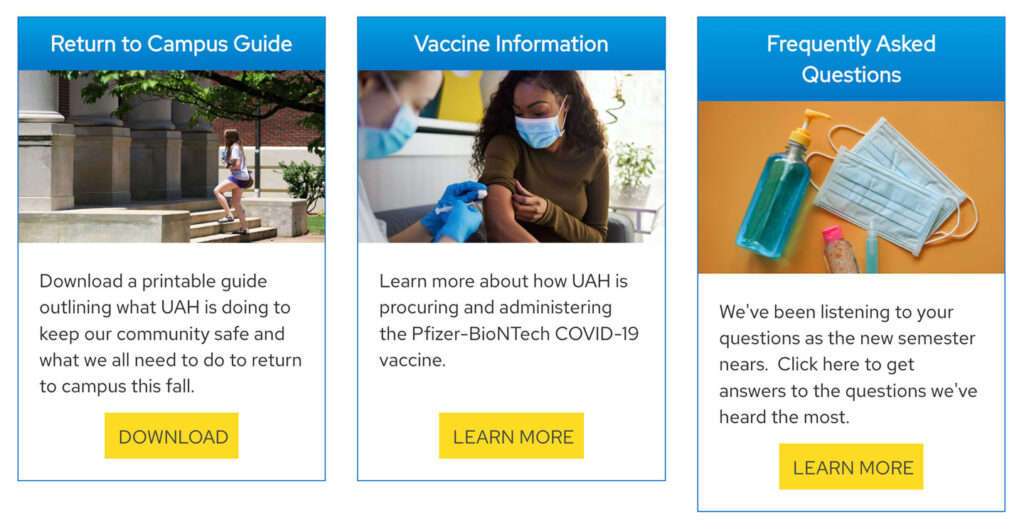
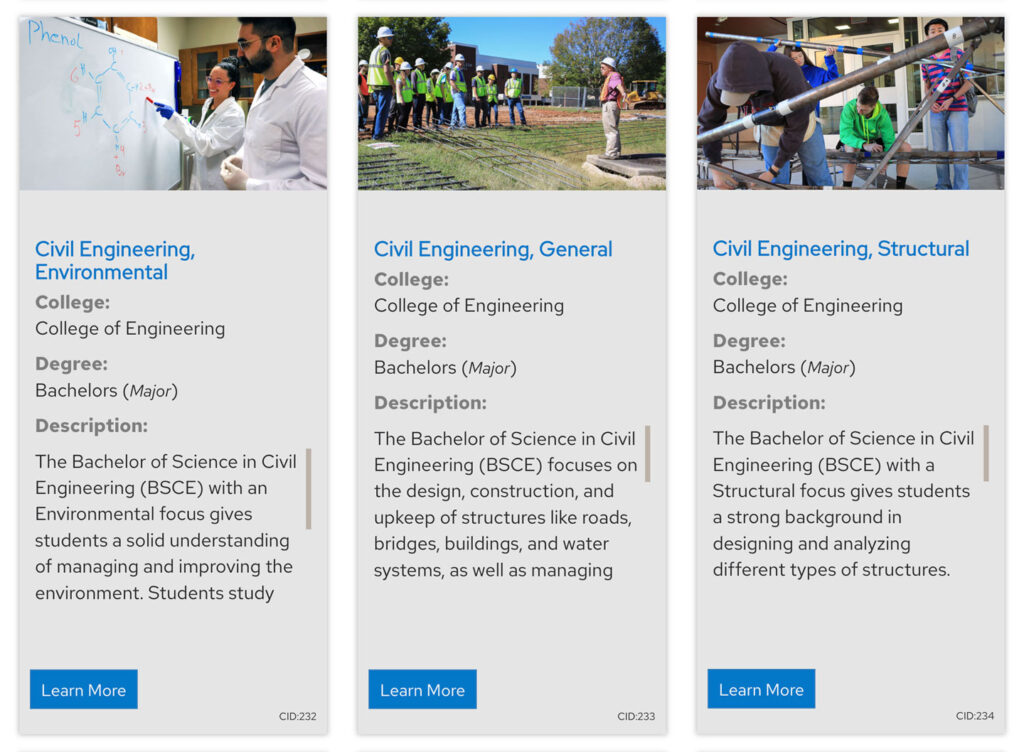
User Interface: Content Card System
Early on in my time as the UX designer for The University of Alabama in Huntsville’s Office of Marketing and Communications, I proposed to create a custom card system that would work with our outdated version of Bootstrap to create the same effect as the fully responsive, even-height card elements that its newer siblings featured. Collaborating closely with our office’s developer, we used a combination of CSS flex properties and Javascript to create a clone of Bootstrap’s card system and unveiled it with our release of a new microsite for UAH’s Office of Housing and Residence Life. You can read the story of that site’s development and our design of the search filter that the cards work with below.
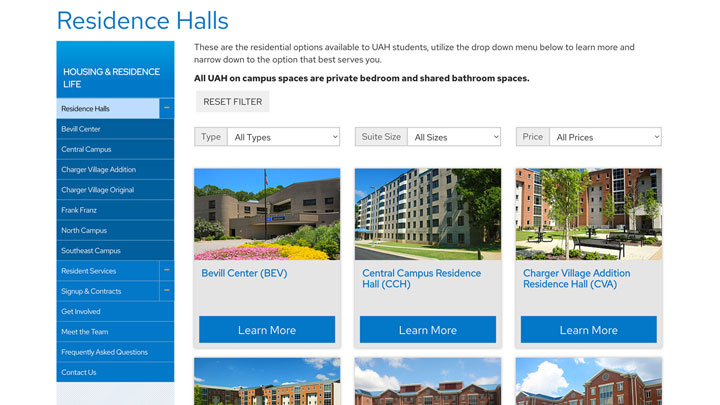
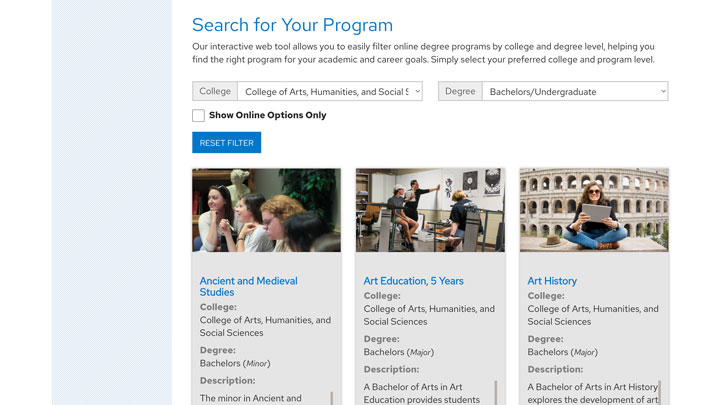
User Interface: Dynamic Search Filter
Search filters are ubiquitous on the web, and for good reason: they give the user instant control to create their own experience. To bring UAH’s website into alignment with this important trend, I drafted a wireframe and an Adobe XD prototype of a dynamic search filter, using the Bootstrap card clone that we had previously developed together. Working in collaboration with my team’s developer, we developed the functionality and created the database to house the content. We unveiled it during our redesign of the university’s housing website. We are currently in development of an academic program search version to serve the offices of admissions and academic affairs. You can see a sample of that search filter by clicking on the right-hand thumbnail below.